Introducing the CodeLogic Application Dependency Mapping Dashboard
Introducing the CodeLogic Application Dependency Mapping Dashboard
Here at CodeLogic, we provide the industry’s most comprehensive, and self-updating, application dependency mapping and impact analysis tools. And we’ve just added a new dashboard to our offerings.
Our application dependency mapping dashboard goes beyond source code and starts where other tools—like APM, ITSM, and IDEs—stop. Here’s everything you need to know about the dashboard, including why we built it, what it does, and the value it adds to engineering teams.
Why did we build the dependency mapping dashboard? Tech Debt.
Over time, applications accumulate technical debt, especially when speed and meeting deadlines have been prioritized over well-designed code. Usually, tech debt comes from implementing patches and quick solutions rather than full-scale fixes. In software development, tech debt is inevitable, as engineers are often put in the position of having to deliver finished products swiftly and potentially return to polish the code later.
According to a survey from McKinsey, 60% of Chief Information Officers believe that their organization’s tech debt has risen substantially in the past three years. Nonetheless, for many businesses, technical debt goes unaddressed. Why? Because tech debt is hard to quantify. Issues in code can be subtle, and businesses struggle to justify the value of reviewing previous code versus writing new code for other features and products.
Still, choosing not to tackle tech debt impacts teams’ ability to enhance and maintain applications. Technical debt tends to make applications brittle and difficult to understand. The more debt there is, the slower the development teams will be in making the changes the business wants.
Organizations that fail to control their code debt, will eventually have to choose between paying down their tech debt through an expensive refactoring project or “declaring bankruptcy” and rewriting the application from scratch.
Modernizing an application in this way requires three main steps:
- Highlighting problem areas in the code that need to be fixed.
- Determining if a refactor or rewrite is required.
- Prioritizing and planning the work.
And that’s where our dashboard comes in handy.
What does our dependency mapping dashboard do?
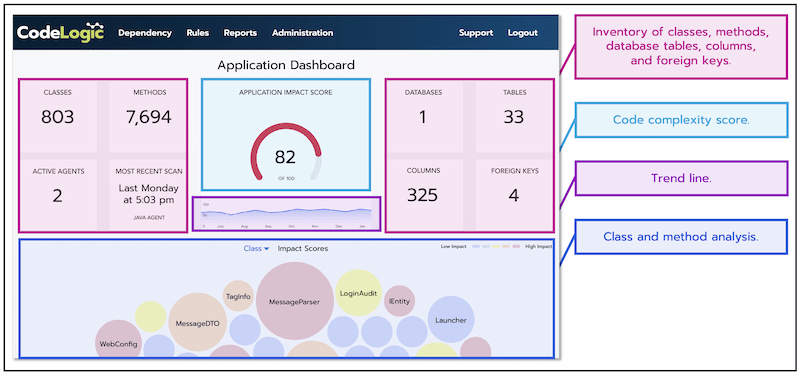
We introduced our app dashboard in the 21.20 release, and its functionalities are broken down into four categories:
- Inventory of classes, methods, database tables, columns, and foreign keys
- Code complexity score
- Trend line
- Class and method analysis

Overview of classes, methods, database tables, columns & foreign keys
Inventory of classes, methods, database tables, columns, and foreign keys (shown in yellow) breaks down these areas by size for developers and architects that are new to the application. This data is useful to understand the scale of the app.
Without the granular information shown in the dashboard, teams would have to use database tools to inspect the schema of each database, and apply code analytics to dig into each application service. Our dashboard provides a summary in one, streamlined location. Teams can subsequently see anomalous or unexpected data more easily, and use the arrow icon to reveal a detailed list of the entities that require further inspection. In particular, high numbers of foreign keys could suggest poor database structure or possible performance drags.
Application Impact Score
The Application Impact Score (shown in purple) conveys the health and intricacy of the application’s code. The number is calculated by analyzing classes and methods to detect highly coupled code. This impact score also factors in “code smells” (traits in the code that imply a deeper problem) such as long methods and high cyclomatic complexity.
Our impact score is aggregated for higher-level constructs such as classes—having many methods and those with high impact scores. For entire applications, the number and impact score of the classes add to the overall impact score.
Trend Line
The trend line (shown in green) illustrates the applications’ complexity trends. Teams need to know whether technical debt increases or decreases with time and this graphic provides a clear overview. Generally speaking, if the number goes up, that can be a pre-agreed trigger among teams to invest in cleaning up technical debt. Alternatively, organizations that have already committed to addressing tech debt can use the trend line to track and measure their progress.
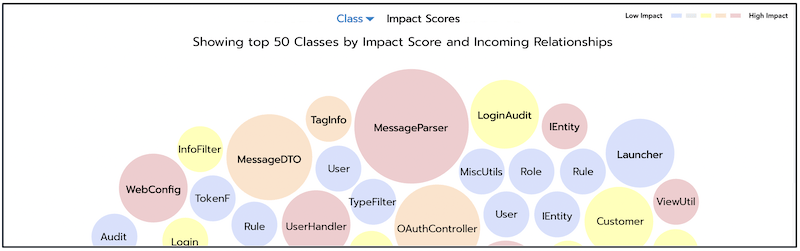
Class & method analysis
Class and method analysis (shown in red) gives a detailed breakdown of the classes and methods that have a high volume of dependencies in the code – meaning other parts of the code rely on the item to function. The color and size of the bubbles in the class and method analysis connotate different things. Color represents the Impact Score, with red being the most complex, and blue being the least complex. Size represents the number of inbound dependencies. Something small and red may indicate troublesome code that is not widely used. It’s less likely to slow the team down. Whereas a large item is heavily utilized and very complex. It’s likely to cause the team trouble.
Only the top 50 classes or methods (in terms of their impact score) are shown in the dashboard. For applications that have thousands of methods, narrowing down priorities in this way is key to agile work. A longer list is available in our Item Report.
What’s the value of our dependency mapping dashboard?
Our dashboard isn’t another item to get lost in developers’ ever-growing toolboxes. It’s an effective way to quickly and simply find elements of code that need refactoring or rewriting. With the new dashboard, teams can view attributes of code that show the relative potential impact between classes or methods, and thus help developers decide what needs addressing and to gradually chip away at their technical debt.
Many applications end up with a range of classes and methods that are longer and/or more complex and aren’t ideal for development best practices. Development teams who are able to invest a limited amount of effort to counter technical debt benefit massively from seeing where problematic code is most heavily utilized and can be guided on where to first begin working. If concerning code is confined to an obscured corner of the app, the engineer can assign it as a low priority. However, if its leveraged by other components, the developer can make it a higher priority to reach a solution.

The Impact Score trend line will provide the team with a simple discussion starter for technical debt. If it is increasing, the team can discuss whether the urgency of the next set of features demands taking on more technical debt. Do we accept more risk of defect and slower development later or do we slow down a little now in order to clean up? This is always a business decision, but the discussion can be triggered and informed by Impact Score trends.
Our dependency mapping dashboard is the primary source of intelligence to help combat technical debt and give teams clear oversight of their code. In a software space where quantity can sometimes override quality, the dashboard ensures code (both new and legacy) is maintained, ultimately saving organizations time, money, and reputation.
